Adobe After Effects Wont Let Me Upload Gifs
A comprehensive guide to creating and saving a GIF.
I have some bad news… You can't brand GIFs in After Effects. Or at least, yous can't brand GIFs directly in Afterward Effects unless y'all buy third-political party tool called GIFGun. However, by using some free tools you tin convert After Effects videos into GIFs in no-time. In this article-extravaganza I'll show you how to do this using 4 dissimilar methods. We'll also showcase how to consign GIFs using GIFGun direct inside of After Furnishings. And then saddle up and grab a can of Jiff, We're going to show you how to create a GIF using After Effects. Yeehaw!
{{lead-magnet}}
one. Create a GIF Using Photoshop
- Pros: Costless with Creative Cloud, High Quality, Complete Control
- Cons: Slight Learning Curve, Slower than Other Methods,
Photoshop is one of the almost powerful tools in the globe for creating GIFs. In fact, you might be surprised to hear that yous tin really import video into Photoshop. The good matter is Photoshop is included in the Creative Deject, so if yous have a CC subscription you can easily download it on your motorcar.
STEP 1: EXPORT VIDEO FROM Later on EFFECTS.

The process of exporting a GIF out of Photoshop starts with exporting a video from After Effects. You can export a video using whatsoever codec, I recommend using a compressed video file because you volition exist taking a quality decrease when you create the GIF anyways. Check out our exporting MP4 video in Subsequently Furnishings article for more on how to do that.
STEP 2: IMPORT INTO PHOTOSHOP

To import video in Photoshop but hit File>Open or hitting control+O. Your video will exist imported as a video layer. If you accept an paradigm sequence merely select the kickoff through last frame of your image sequence and select the image sequence box before hitting import.
Depending on the size of your video it can take a few seconds to import.
Pace 3: NAVIGATE TO Salve FOR WEB

Once your video has been imported into your timeline navigate to File>Save for Web…
Step 4: ADJUST YOUR GIF SETTINGS AND SAVE

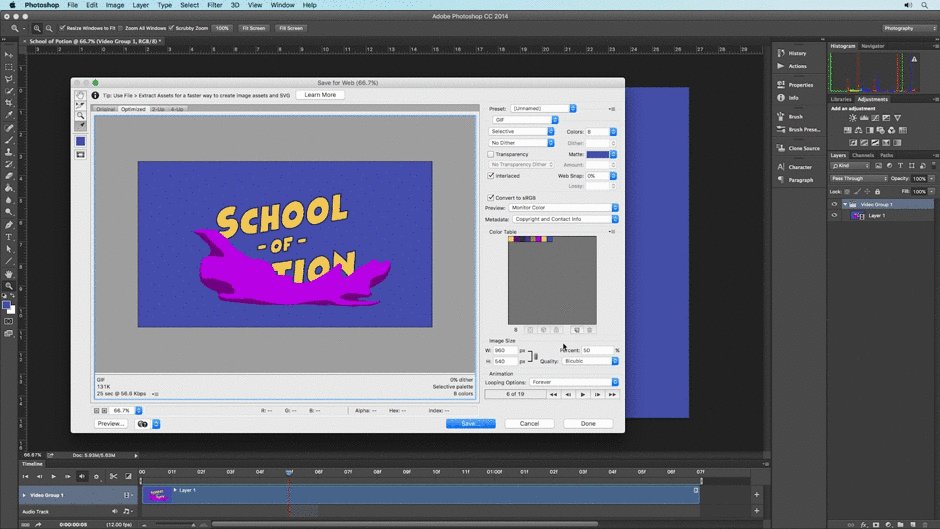
Now that you're inside the Save for Web carte information technology'south fourth dimension to adapt some of the settings. One of the things that makes Photoshop so great is it's ability to requite you an estimated file size in the lower left hand corner of the frame.
From the preset bill of fare at the acme yous can select a number of GIF presets based on the number of colors and noise in your prototype. I recommend using as few colors as possible to reduce the file size. Here's a breakdown of the card settings:
- Selective to Adaptive: This menu relates to your reduction settings. These settings will decide how your colors are chosen for your specific GIF. Adaptive tends to be smoother than selective.
- Colors: The number of colors used in your final GIF. The more colors y'all, use the greater the file size.
- Dithering: Dithering is a fancy word used to describe colored noise in your paradigm. You can select a few different dithering options from this menu and set the dither per centum. The more than dithering your image has, the smaller your file size will be.
- Transparency: GIFs in Photoshop support blastoff channels, but just binary, pregnant that the pixel is either fully transparent or fully opaque. Even so, to smooth out the edges of your GIF, Photoshop allows you to select a Transparency Dithering option that will simulate shine edges using the matte color box.
- Matte: Sets the background color that the transparency dithering options. This setting will use to smooth out edges if placed on a background that is the same color as the matte. Set the matte color to the color of your webpage or email background.
- Interlaced: An interlaced GIF loads odd horizontal pixel rows and then even pixel rows. This allows your GIF to load at a faster, lower resolution before the full GIF is loaded. This tin can allow your audience to see your GIF before the total image loads.
- Spider web Snap: Adjust this slider to change your colors to web-safe colors.
- Lossy: The corporeality of pinch in your final GIF. The higher the Lossy % the more noise and pixelation you'll encounter in your concluding paradigm.
- Convert to sRGB: Converts your GIF's colors to spider web-browser supported colors.
- Preview: Selects the color contour for the preview box to the left.
- Metadata: Selects the metadata data that is stored on your last paradigm. Metadata is extra information stored inside of your prototype file.
- Epitome Size: Come up on… I don't want to exist patronizing here…
- Percentage: The modify in resolution size from the video file in %.
- Quality: Selects the way in which your new file resolution will be interpreted. Nearest Neighbor and Bilinear can be harsh. The bicubic options are smoother with Bicubic Smoother being all-time for enlargements and Bicubic sharper existence all-time for image reductions.
- Looping Options: Will your GIF play once, loop forever, or loop for a sure number of times?
One time you've set your options and previewed your final GIF go alee and hit that 'Save' push.

That's all there is to it. GIFs saved out of Photoshop tend to be actually high-quality and nice compared to those saved out of other applications. However, Equally yous can probably tell, saving a GIF in Photoshop can have a fiddling time. If you want to save a GIF in a jiff try using the adjacent method.
ii. Create a GIF Using an App
- Pros: Piece of cake to Use, Fast
- Cons: Can Cost $, Isn't Always Stable, Less Customization Than Photoshop

Another way to rapidly create a GIF is to use a third party application on your machine similar GIF Rocket or Photoscape. Because I use a Mac I utilize GIF Rocket all the fourth dimension to quickly catechumen video clips to GIFs. All you do is save a video clip from Afterward Furnishings and elevate and driblet the video file over the application.

Your concluding GIF will automatically be created. This of course doesn't requite you a ton of options when exporting, but information technology does make information technology super fast and easy to export a GIF without spending a dime.
three. Create a GIF in After Furnishings Using GIFGun
- Pros: Fast, Like shooting fish in a barrel, Customizable
- Cons: Costs $

If you're looking to export video directly from After Effects, the all-time fashion to get information technology washed is to use GIFGun. GIF Gun is a paid tool that can be docked into any console in Afterwards Furnishings. It's incredibly easy to use. In fact, I experience similar I may be insulting your intelligence by listing out these steps, merely just look at how easy information technology is to export a GIF using GIFGun.
STEP 1: SELECT YOUR Limerick

Merely brand sure you lot take your composition highlighted in the timeline.
STEP 2: Adapt YOUR SETTINGS

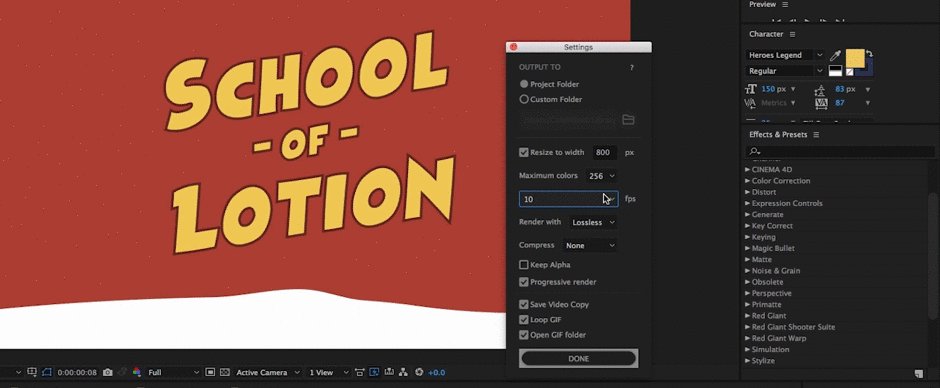
From the GIFGun panel you lot can hit a little gear icon that will open up your settings. Hither's what each of them does:
- Output To: You can select to export your file to the project folder where your .aep project is located or a custom folder location.
- Resize to Width: Resize your GIF to a new width based on your required needs. This is especially helpful when exporting GIFs for web pages with specific widths. I do this all the time.
- Maximum Colors: The number of potential colors that GIFGun can render in your terminal GIF. The more than colors yous take the larger your file size will be.
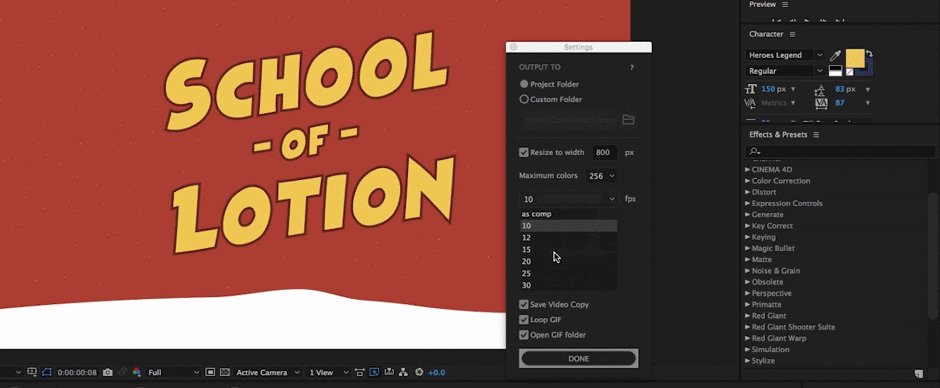
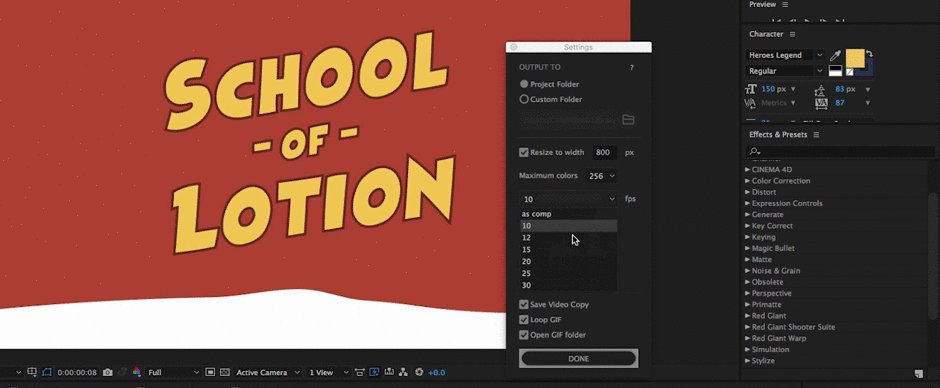
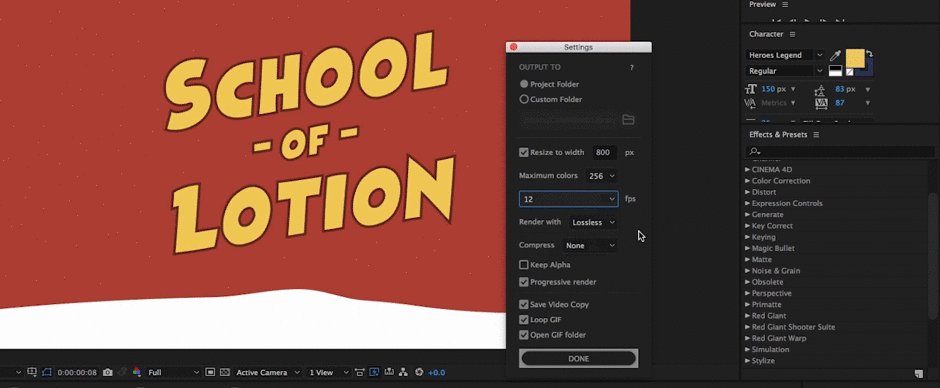
- FPS: Frames per second. The greater your fps, the smoother your final animation will be, but more frames = greater file size.
- Return With: The video compression format that GIFGun will use to export the GIF. Lossless volition be the highest quality possible.
- Compress: The corporeality of compression that your GIF volition feature. More compression volition upshot in a smaller file size, but a reduction and quality.
- Keep Alpha: This setting allows you to render out transparent blastoff channels in your final GIF. Retrieve GIF alpha aqueduct edges are not as smooth every bit those found in PNGs. GIFs with alpha channels volition exist larger in size than GIFs without alpha channels. You'll select this box if you lot want your transparent groundwork to be run into-through.
- Progressive Return: Increases Render Speed.
- Save Video Copy: Saves a re-create of the video to your hard drive. Duh…
- Loop GIF: Do you want your GIF to Loop or not?
- Open up GIF Folder: Will open up the GIF once your file is rendered.
STEP 3: Hitting 'Brand GIF'

In one case you hit the 'Make GIF' button your file volition exist exported.

GIFGun even has a trial version that you tin test. You can check information technology out over on aescripts. I highly recommend GIFGun if you are going to be creating a lot of GIFs in the future. It saves me at to the lowest degree 5 minutes each time I apply information technology. The question is… What are you going to practise with all your gratuitous time?
4. CREATE A GIF USING A WEBSITE
- Pros: Complimentary, Piece of cake to Use,
- Cons: Depression Customization Options

There are a lot of free websites out there that allow you lot to convert your videos to GIFs online. One of the almost pop is Giphy (aka the best thing to ever happen to Slack…). This method can work if yous're in a pinch, but it is really not a keen choice if you intendance almost quality.

(Bonus) Media Encoder
Yous tin can also export a GIF using Adobe Media Encoder if you use a PC. Just select 'Animated GIF' from the dropdown menu and suit your settings.
Tips for Lowering GIF File Size
At that place are a few different things you can do to reduce your GIF file size without losing quality. Allow'south encompass a few:
REDUCE Photographic camera Milkshake

GIFs reduce file sizes past blending matching colored pixels together between frames. So to reduce your file size try to minimize whatever camera shake you may have in your video. I recommend using tools like the warp stabilizer to reduce the amount of shake.
SIMPLE BACKGROUNDS

If you're rendering out a Motion Graphic masterpiece endeavour to proceed the background every bit simple as possible. A simple single-colored solid should exercise the trick!
MINIMIZE COLORS

Attempt to use as few colors as possible when animating your GIF. The fewer your colors the smaller your final GIF size.
COLORED Groundwork > TRANSPARENCY

9 times out of 10 you know where your GIF is going to live online before you render it out. So to reduce on file size, go ahead and add in a colored background instead of rendering out your GIF with alpha channels. This will as well brand your edges less jagged and improve the overall quality of your GIF.
REDUCE FPS TO 15 OR LESS

Unless you lot're designing an animated website header or loading screen for a pattern firm, it's hard to remember of a justifiable reason as to why you would demand to have a GIF at 24 or xxx fps. Instead, reduce your frames per second to 12 or 15 and you'll run into your file size dramatically shrink.
THAT'Due south ALL FOLKS!
I can't expect to encounter your amazing GIF creations. Bank check out the School of Motion Facebook page where we share animated GIFs from Motion Designers from around the world. Too, If any of you lot pronounce GIF like JIF at that place'southward a definitive commodity that you need to read.

VIDEO TRANSCRIPT
Hey, what's up? This is Caleb Ward with School of Move. And in this Afterward Effects tutorial, I'm going to show you how to create a GIF using After Effects.
Now there's a problem and the big trouble is yous can't natively create GIFs inside of After Effects or at least you tin can't create GIFs within of After Effects by using the congenital-in tools in After Furnishings. There is a fantastic tool called GIF Gun that I'll become to a lilliputian bit farther on in this tutorial, but for the most part, in society to create a GIF using Afterwards Effects, you lot have to export a finished video and and then convert that video into a GIF. Now the adept thing is, if y'all use the artistic cloud, and if you're watching this video there's a really good chance that you do, you lot will actually be able to utilize Photoshop to create a GIF in only a matter of seconds.
Now for this video, I'm going to bear witness you 4 dissimilar ways to create a GIF using After Furnishings. Each one of these methods have their own advantages and disadvantages, but I encourage you to become check out the web log post over on our website if you want to acquire more virtually when to use each 1 of these solutions whenever you're creating a GIF. So if you're set to take your meme game up a notch, allow's hop in.
And then the first method that I want to show y'all is using Photoshop to export your GIF. Now the start thing that we're going to have to do of course is export our final video from Afterward Furnishings. And so I'k going to get ahead and preview this brusk video clip that nosotros accept here. Then equally you tin see, in that location's not a lot to this, information technology'southward simply a uncomplicated one and a half second looping GIF blitheness and nosotros're going to go ahead and consign this video. So go ahead and add information technology to your render queue, you tin striking 'shift', 'command', '/', or you lot can just go to 'limerick', 'add to return queue'. And I'thou going to use just one of these presets that I have here, I'm going to use a pro-res 422 preset. Merely if yous wanted to, you lot could go into your output module settings and let's say you lot choose QuickTime, you could then become to your format options and simply just select 'pro-res 422'. But I accept my preset saved there and let me encourage you to go save presets in the future if y'all do a lot of exporting in After Effects, which y'all probably do.
So get ahead and prepare that as your output module and then I'thou going to set my output to my desktop and we'll continue this as School of Potion, which yous know is kind of a side project we're working on over here at School of Movement. Rhymes are really the best way to choose a good concern model. And get ahead and hit 'render'. Excellent. So now if we go to our desktop, nosotros tin encounter that we have 1 and a one-half second video. Then go ahead and hop over to Photoshop. At present you may be surprised to hear this, but you can actually import video into Photoshop. And then if y'all but go to 'file', 'open', we can select our video file from our desktop and hitting 'open' and y'all'll also meet over here in the layers panel, there is a new video group layer. So let's go ahead and export this video into a GIF. So to practice that, go up to 'file' and 'salve for web'. And it may take just a second to load up on your machine, merely in one case it loads, you'll exist able to run into and preview your GIF.
Now before I hit that save button, I actually want to walk you through what all of these settings mean here because they're all somewhat of import whenever you're exporting a GIF in Photoshop. And let me have this moment to clarify that Photoshop is really a very highly professional manner to consign a GIF, there are a lot of very customizable options that are bachelor to you that aren't necessarily available if you use, let'south say, Giphy or GIF Rocket to consign a GIF. So if yous want a professional solution, permit'due south say you lot're working on a design house's website header or yous need a really polished and fancy GIF for your specific website or weblog, you probably want to use Photoshop. And as well that, Photoshop gives yous these kind of alive GIF size readouts before yous hit the salve button, so you can see how big your final GIF is gonna be before you export, which makes information technology extremely helpful to you. And then let me become through the settings here before nosotros export and we can get better agreement of what all of these individual settings mean.
And then our starting time setting right hither is our color reduction algorithm and that merely a fancy style of saying, "This is the way in which Photoshop is going to scan our video and create colors based on the colors found inside of that video." Now there are a lot of settings that can be kind of disruptive here, but the biggest thing to remember is just do whatever makes sense for your private GIF. And so for this specific GIF that we're creating here, I'm going the exit it on selective. But, for instance, if you were working with a GIF that had gradient in it, you might want to use adaptive because it can be a piddling more smooth, but the file size tin can also be greater. And so it's just this kind of trade-off between, practise you want to accept loftier quality GIFs or practise you want to have a depression file size GIFs and how does color chronicle to your specific GIF animation that you lot're trying export. This GIF only has 1, 2, 3, four, five different colors, whereas if we were exporting a video, it might take thousands of dissimilar colors and we have to reduce the number of colors down to a specific number. Then I'grand going to leave information technology on selective, just it simply depends on any GIF you are trying to consign.
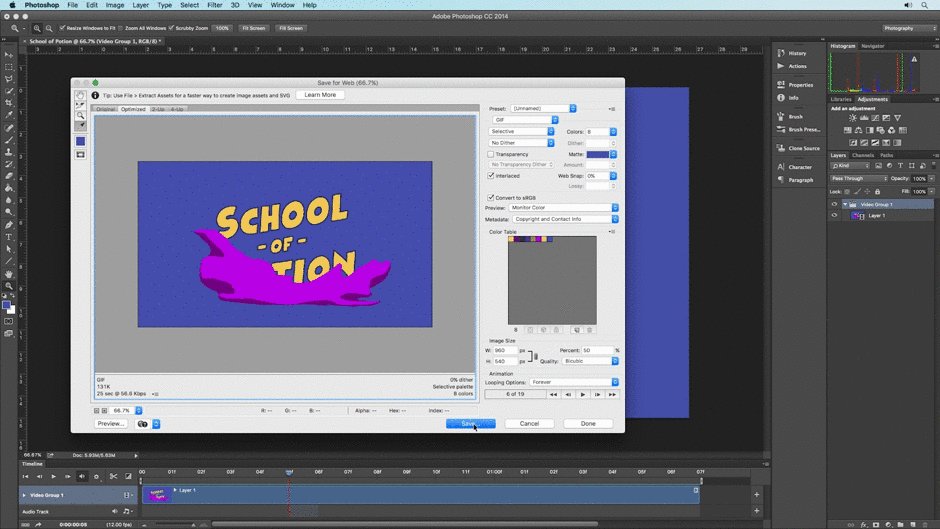
And colors is exactly what you might think it is, it'due south the number of colors that volition be in your final GIF. So for example, this GIF that were working on here, nosotros don't need 256 colors. In fact, if you look down here at the color table, a lot of these colors await pretty much identical. So nosotros tin actually change that to a different number, let'southward say we want to practice 16. Or nosotros could fifty-fifty probably driblet this downward to eight. And you tin can see that even after nosotros drop the colors downward to eight, in that location really isn't much of a departure in the visual perception of the way this GIF looks and our file size has been significantly reduced. And now we're merely at 150k, which makes information technology great for the web. Remember when y'all're uploading images to the web, you actually don't want them to be larger than two to three megabytes unless in that location are some actually extenuating circumstances, because people volition have a difficult time loading them whenever they go and view your website from, allow's say, their phone.
The adjacent box that we can accept a await at here is your dithering options. And dithering is just basically colored noise that will be added into your scene. And then if y'all think about the way that low-quality video kind of has colored noise, let'due south say, in the dark parts of the prototype or in gradients from one colour to some other color, that's exactly what dithering does. So if you lot have, allow'south say, a apartment image like this i, we could select 'no dither' and it's not going to make a huge difference. In fact, it actually lowered our file size by selecting 'no dither'. Only sometimes if y'all're exporting a GIF that comes from live action footage, by selecting 'dither', you tin can really reduce your file size and I highly encourage you to merely mess around with your individual GIF to get the right dithering option for you. And so dither over here, if you lot do actually turn on some sort of dithering, this dither percentage will kind of dial in the amount of dithering for your scene. But since nosotros're not to exist using any dithering, nosotros volition just turn it off.
Now transparency is exactly what it sounds like, information technology really allows you lot to accept transparent pixels in your image and this is really cool because it basically gives you the option to take alpha channels. But there's a big caveat here, GIFs don't actually support variable alpha channels, which means that a pixel tin can just be 100% on or 100% off. There'south no l% or in between colors. So for case, if nosotros kind of take a look at our GIF that we have hither, and in fact yous tin striking this play push and preview your GIF, simply in instance you're wondering. And then let's pretend that our GIF here has a transparent background, and then School of Potion and and then this pinkish stuff over here is seen but this blue background is transparent. If that was the instance, yous could hypothetically consign this video frame with this 'no transparency dither' selected, and information technology would have alpha channels in the background. But whenever you do that, information technology's going to have some difficult edges that don't exactly look right.
So if you don't want it to accept hard edges, you could select one of these dithering options to kind of feather out the pixels on the edge of your GIF and then y'all could become in and select your matte colour. So we can utilize our, let's say, eyedropper color to fill in the color of these edges. And if y'all wanted to, you could select the eyedropper here and select the background blueish and then alter the matte color to the eyedropper color and that will help Photoshop to kind of plume out these edges so they're not so harsh. But keep in mind you lot will and so take some bad-mannered edge pixels hither. Then all in all, the thing to remember is but that you can export GIFs with alpha channels, although I practice non recommend doing it most of the time. And then we can manifestly go in hither and change the dithering and improvidence amount for the pixels on the edge of your video frame. So considering we don't need transparency I'm going to go ahead and deselect that checkbox.
So interlaced is another ane of these really absurd features that are hard to observe in other GIF creation softwares. So if y'all select 'interlaced', it will actually load your GIFs in multiple passes, so there will be a low-res laissez passer and and then a high-res pass. This volition basically allow people to go ahead and see your terminal GIF and so load a college res format in place of that lower res format. Information technology'due south actually great if you want people, let'south say, on a mobile telephone to be able to see your GIF instantaneously and not accept to wait for the entire thing to load before seeing some sort of preview. It's a really cool feature and if you desire to optimize your images for a mobile platform I recommend having it selected, but keep in mind that it volition increase your file size by just a little bit.
This spider web snap feature down here will allow y'all to convert your colors to spider web safe colors, only in general, you'll probably want to keep this at 0% most the fourth dimension. Instead of web snap, I similar to use this 'catechumen to SRGB', which is supported by most modernistic monitors. And we tin keep going down here, preview is basically the preview colors that are over here, we can just keep this at monitor colour. Metadata is really interesting, so it allows yous to add in the metadata info to your GIF and if you want to anonymously post this GIF to the Internet, I don't know why you would want to do that, but you lot could select 'none' and so our GIF has no metadata information. The image size is plain the prototype size, so y'all tin can conform the width and height correct at that place or you can adjust the per centum, so we could only blazon in 50%, and yous will run into that our image size is automatically scaled down hither.
At present this quality slider downwards hither has to practise with the mode in which Photoshop is going to interpret this new smaller resolution, or information technology could be a larger resolution if you wanted to scale up for whatsoever reason. At present typically I'll keep it on bi-cubic, although some people say if you're scaling a GIF down, you want to keep it at bi-cubic sharpener and if you lot're scaling a GIF upward and making it larger, you desire to you smoother. But I find that bi-cubic works for most of my situations. And this looping options is pretty obvious, we desire to keep information technology at forever, although sometimes y'all may want to go on it at once, let'due south say you have an animated text that writes on for a website header and so stays on forever, we'll go ahead and leave at once. But for our GIF, we want it to loop then nosotros're going to go along information technology at forever.
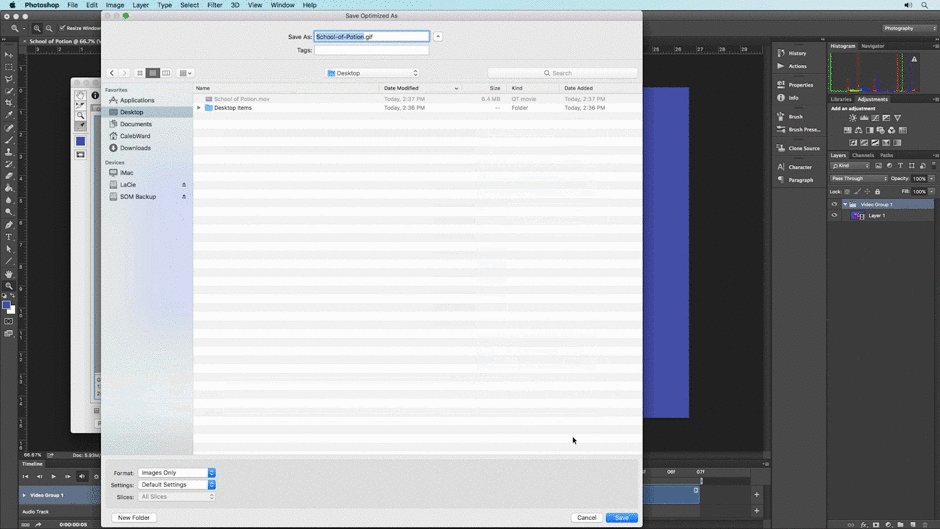
And once you've done all of those settings, we tin actually go ahead and hit 'save' and we'll save this to the desktop, we'll call this 'School of Potion' and hitting 'save'. And if we preview this, you can see nosotros have a loftier-res GIF out of Photoshop and it is super small. If we go the info here, nosotros can see that it is merely a hundred and 35 kB. That is tiny for images, especially one that is 960 pixels wide. So Photoshop did a actually bang-up job, although that took a little fleck of fourth dimension.
And so now let me evidence you the fastest fashion to create GIFs in After Effects. Then nosotros're gonna hop back over to Subsequently Effects and we're going to take a look at a new composition here. So nosotros take this looping video here and nosotros want to catechumen it to a GIF. At present typically, yous would have to export a video and and then convert it using some other application but if use this amazing tool inside of After Effects called GIF Gun, you can actually create a GIF basically within of After Effects. And it works super super easily.
And so GIF Gun is really already installed on my motorcar and yous can see that it'due south basically ii buttons, right? Like you have 'settings' or you lot have 'make GIF' and it doesn't get much easier than that. If nosotros get to our settings here, nosotros can adjust all of the settings that yous would think you'd be able to suit, we tin change the folder where it is exported to, we tin can change the width, the number of colors, the frames per 2d. And for GIFs, typically don't want to become higher than xv frames per second. We can proceed ours, let'southward say, at 12. And we can render with lossless, that basically says that the GIF is going to be created from extremely high res video and that'southward perfectly fine. And nosotros take this compression hither, we tin can keep this at medium, although you could do 'none' and our GIF would probably exist pretty small already.
You tin see that GIF Gun has the ability to keep alpha channels, just like Photoshop. Although, yous don't actually have any of those dithering options merely it'southward there if you need information technology. And we have this progressive render choice, which if you lot are resizing your GIF to a different size, you desire to make sure that it selected and information technology will just increase the render speed of your composition. We have 'save video copy', which make sense, saves a re-create of the video. We have a looping GIF, which we want this ane the loop, and so we have 'open up GIF folder' whenever the GIF is done being created and nosotros want to make sure that is selected.
So the only thing I'm going to change here is the custom folder and I'm going to go ahead and select our desktop and hitting 'open hither', so nosotros are going to consign our composition to our desktop. And then I'm going to change this width to 940, and then it matches the GIF that we created in Photoshop, and striking 'done'. And so all you have to do is hit the 'make GIF' push and that's going to ship information technology to your render queue and automatically export information technology. So now if we go to our desktop, we can see that we have a brand-new GIF. And y'all tin can run into that the quality of this GIF is a actually high as well. In fact, we tin can run into that the GIF is only 59 kilobytes, much smaller than the Photoshop 1. Now GIF Gun is not free, y'all do have to pay for it, simply it is a fantastic tool if you create a lot of GIFs and if you're anything like me, you lot will be creating a lot of GIFs in the hereafter. And so I highly recommend downloading it. And in fact, you lot can download a free trial version on AE Scripts. So that'south GIF Gun, now let's motility on to method number three.
So we have this new composition here and it is simple just like the other ones and let's say nosotros want to brand this into a looping GIF, what nosotros're going to do is use a third-political party app. And then I'm going to go to 'composition', 'add to return queue' and simply similar before I'm going to go ahead and select our pro res export format and and then we'll make sure this is relieve to desktop and hit 'render'. Now if we go to our desktop, nosotros can see that the video is exported and it's virtually two seconds long and we want to convert this to a GIF. Now the tool that I'chiliad going to utilize here is called 'GIF Rocket' and it is actually only available for Mac, but there are a lot of GIF creation softwares out there. In fact, a quick Google search volition reveal quite a few different tools that y'all can utilise. So this tool is actually really easy to employ. If you just hit the settings here, you tin can alter the width, and then we can do 940 and you tin can alter the quality to any yous want and and so drop the video right on height hither and it volition convert your video to a GIF. And we can encounter that it's 100 kilobytes and if we play it back hither information technology looks pretty much just equally good every bit the other GIFs.
So this terminal option is admittedly non my favorite option but if you, permit say, work in an surroundings where you lot are not immune to install more software on your machine or you lot don't trust downloading third-party apps, you tin can employ this method. So I'm going to go ahead and consign our concluding GIF hither and we'll become ahead and go to pro-res and it'south exporting to our desktop. And it rendered out hither and nosotros have, but like earlier, a 1 to two second looping video. So what I'thou going to practise is actually go to the Cyberspace, and so we're going to go to good quondam Google Chrome hither and we tin use an online GIF creating service. So I'thousand going to utilize Giphy here, but there are literally dozens if non hundreds of options out there. And then I'g going to go ahead and drag and driblet our video file into Giphy and all we have to do is enter in some information hither. Then we will do School of Motion and we'll go ahead and hitting 'upload GIFs'. Then this will take just a infinitesimal but it'south incredibly fast and incredibly easy to use. And in that location you go, we have a high-quality GIF that is on the Internet. And while you're there you lot can merely go and scan the rest of humanity, which is a little depressing.
And then those are four unlike ways to export GIFs in After Effects. Now before I let you get, I desire to show you a few dissimilar methods for reducing the overall file size of your GIF. So one thing to remember when you lot're exporting a GIF is to go on the backgrounds equally simple as possible. We have this looping blitheness here with this kind of texturized groundwork, just if we exported this GIF, the file size would be much larger than that of this one with a very simple obviously groundwork, and so keep that in mind. And so some other thing to remember is that a GIF's file size is very much dependent on the number of colors in your scene. And so this ane that has a gradient ramp or this gradient on this potion drop here, will really exist larger in size than our original GIF over here. And in that location'southward more things to recollect about, make sure y'all go to your composition and composition settings, make certain your frame rate is low, 12 is fantastic. If y'all want to reduce your file size, you can besides brand sure that there are no transparent pixels. Another tip if y'all're using live activity footage is to use a software or a tool, like warp stabilizer, so that your GIF creator can actually blend pixels together between frames and save on file size.
So I promise you institute this tutorial to be helpful. Now keep in listen that GIFs are a fantastic resource for marketing your skills as a motion designer. And so if yous're not on Instagram and sharing out your stuff consistently, I highly recommend at least giving information technology a shot and seeing what other people are doing. It'due south a fantastic mode to get inspiration and share your artwork with others.
If you want to acquire more nigh creating GIFs in Later Effects, go check out the weblog mail over at School of Motion. And of course, if yous ever want to larn the latest motility design, Later on Effects, or just industry technique, get bank check out Schoolhouse of Motion. This has been Caleb Ward, we'll encounter yous next time.
morelandsoutimseling.blogspot.com
Source: https://www.schoolofmotion.com/blog/gif-in-after-effects
0 Response to "Adobe After Effects Wont Let Me Upload Gifs"
Post a Comment